How to make your event site faster in under 30 minutes
Introduction
A slow website is bad for business, and that's a fact. If you run an eCommerce site that makes $100,000/day, you could lose $2.5 million in lost sales every year. And that's for every second. A 4-second delay could end up costing $10 million in lost sales, ouch!
By the end of this post, you'll learn the tips and tricks to take your slow loading events website and speed it up all in under 30 minutes. The best part? You don't need to be some web ninja, if you can install plugins and access your WordPress admin, that's all you need.
Measuring your website speed
Before you start with actually improving your website load time, you first need to get a baseline of the current performance. Why? If you don't have a baseline to go against, you'll be making improvements without knowing how they affect your site. After all, not all improvements provided by performance plugins will help; in fact, some can have a detrimental impact on your website's performance, which is why testing is crucial.
How to measure your website speed
It's all well and competent professionals telling you to measure your speed and improve it. Yet time and again, people measure without understanding the results, and this means they are optimizing blind. What's time to first byte? Is it important? (Yes it is important). And so much more.
Most (not all!) website speed tools will look at these main factors:
Time to first byte (TTFB)
This is the time it takes for a computer requesting a connection to your server responding and providing that first byte of information. A slow TTFB generally means server configuration issues. Have a slow TTFB? Get in touch with your host or if you use super cheap $1/month hosting. Switch to something else. There's a wide range of hosting companies out there with plans to suit every budget.
Compressed images
Image compression is critical for any site, not just sites that are image-heavy. Have you ever taken a photo and then uploaded it to your website? You could be serving a picture that is up to 80% larger in file size than it needs to be.
Cached content
Do you cache content? Caching is when the content is saved when someone visits the page and is then served to the visitors. Caching works great for sites of all types, but some dynamic sites (like events websites) you'll want to exclude specific pages (such as your checkout pages) to ensure visitors don't all see the same checkout information.
First contentful paint
What's this? It's the first time the content starts loading on the screen. A vital step for the end-user as it gives them visual confirmation that something is happening (the page is loading).
Top 3 tools to measure website speed
There's a plethora of website speed testing tools, some good, some not so good. Cut through the noise, and most professionals will point you back to these three web page speed tools.
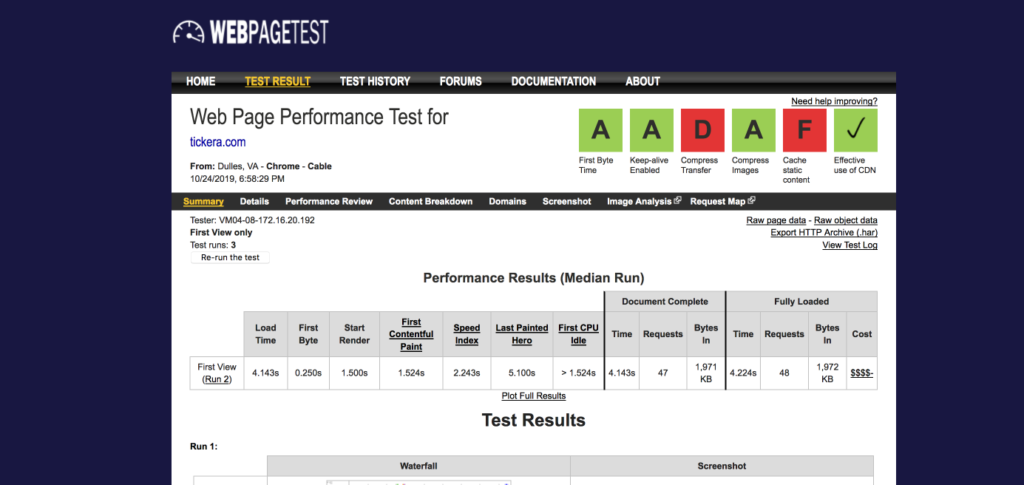
Number 1: Webpagetest
The techier of the three, but also incredibly detailed.
Here we can see Tickera's webpagetest results. For compress transfer, we get a D and cache static content we get an F. What could we do to improve this?
We could add cache expire headers to our images and also ensure we zip our resources we are sending over the server. Don't worry if you're sitting there thinking, "what are cache expire headers?" It's all explained below.
Highlights of webpagetest
- Free
- Set the server location to test from
- Easy to use grade based results
- Full waterfall breakdown of loading time
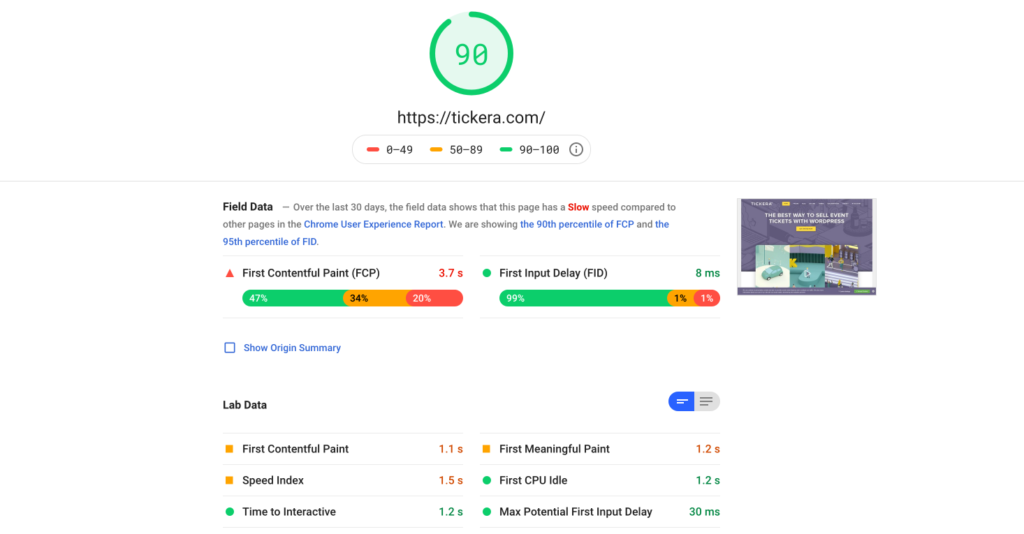
Number 2: Google PageSpeed insights
The one you'll hear about everywhere. Maybe you even know someone who got the holy grail of 100/100. The critical thing to remember with Google PageSpeed Insights is to not aim for 100/100. Focus on the speed, not the score. It's possible to have a high scoring, but a slow site.
 Here we can see our own website scores a very respectful 90 on the desktop version and is available for the user to use in just 1.2 seconds.
Here we can see our own website scores a very respectful 90 on the desktop version and is available for the user to use in just 1.2 seconds.
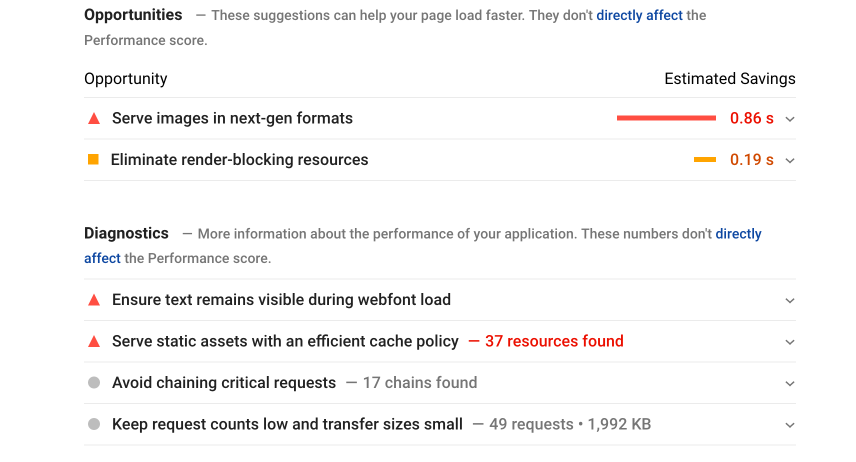
Google PageSpeed Insights is useful as if you scroll further down you’ll see specific recommendations you can follow:
 By showing you particular recommendations, Google makes it easy to research what can be done to improve the speed of your site.
By showing you particular recommendations, Google makes it easy to research what can be done to improve the speed of your site.
Google PageSpeed Insights Highlights
- Highly detailed
- Specific recommendations
- Mobile and Desktop tests
- Easy to use
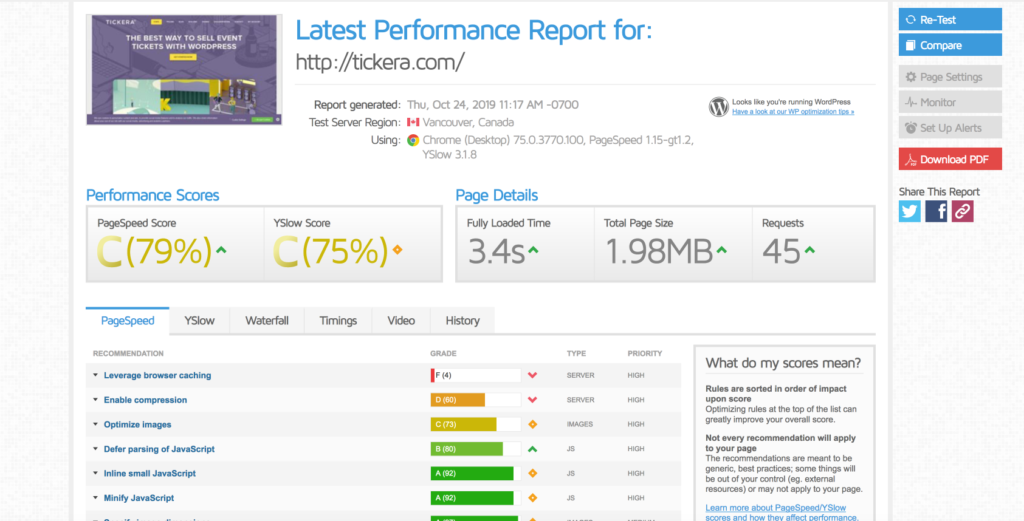
Number 3: GTmetrix
GTmetrix, just like the other tools mentioned here, measures your website site and then displays a range of information. What makes it different then? Unlike other web performance tools, GtMetrix measures the performance of your website using both Google PageSpeed and Yslow.
Running a test, we can then see those two scores:
One of the most useful aspects of GtMetrix apart from providing both scores is that it shows you in an easy to read bar chart format how well you're doing on each recommendation. Along with providing further information on what you can do to optimize your site.
Highlights of GtMetrix
- Dual score based systems
- Easy to read and use interface
- Detailed recommendations
Now you know what to look for, here's how you can improve your events website performance in under 30 minutes.
Improving your website's performance
Unless you're a system admin or a web professional, you aren't going to want to mess around with server-side settings and learning a bunch of jargon to improve your speed. Instead, you can improve it quickly by using a plugin.
There's a wide variety of plugins you can use, and you'll find a lot of conflicting information about which one is the "best." All you need to remember when picking a caching plugin/performance plugin is they aren't always optimal out the box. If you activate one and your site looks skeewiff, don't panic! Go into the plugin settings and start deactivating modules until it works again, and then module X caused your issues.
Picking a plugin
Most of the time, it comes down to do you want free, or do you want to pay for one? Personally, I always recommend WPRocket. Why? It's a premium plugin, but it works out the box with minimal hassle and the friendly support team are great at helping with issues.
When you're running an events website time is money, do you want to be messing around trying to get something working if there are any issues or do you want to be able to email a support team and have them fix it for you? Exactly.
Out of the box, WPRocket is a reasonably set and forget plugin. If you use Tickera with WooCommerce for accepting your payments, you don't even need to exclude any pages from the cache as WPRocket does this itself.
WPRocket highlights:
- Caching - Caches your content and serves it to site visitors. Preventing lengthy load times from saving it once it’s first loaded and clearing automatically at set intervals (you can also clear it manually with one button click).
- Lazyloading - Images and media are served to your visitors as they scroll. Saving time from the visitor having to wait until the media on the entire page is served.
- Minification - What is this? It’s a fancy way of saying that in your site files it’ll remove all the empty spaces and comments saving space and speeding up the loading of the file.
- CloudFlare compatible - CloudFlare is a world leading CDN. A CDN (Content Delivery Network) works by storing your files on servers nearest your website visitors. All decent CDN providers have multiple locations around the world ensuring your files are served with minimal latency. Latency is when the request comes from Australia and your server is in London, it takes longer to serve that file to that visitor.
When you enable WPRocket caching is enabled by default, and you can also preload the cache. What does that mean? Usually, the cache isn't built until visitors start requesting pages on your website. Instead, with cache-preloading, the cache can be built before you even get any visitors!
How to speed up your website in under 30 minutes?
- Install a caching plugin of your choice (we recommend WPRocket).
- Activate the plugin and preload the cache.
- Activate LazyLoading.
- Signup for a free CloudFlare account and input the credentials into the caching plugin.
- Install an image compression plugin such as Imagify to compress images and speed up loading.
- Enable minification in your caching plugin.
These steps are quick and straightforward. Each one is one checkbox and one button press. Everything done and dusted in well under 30 minutes and depending on how long CloudFlare takes you to set up, possibly under 10 minutes!
If you don’t like the idea of paying for a caching plugin there are plenty of free alternatives and a good free alternative is Hummingbird from WPMU DEV.
Conclusion
In this post, you've learned more about caching and what it is and how to measure and improve your website's performance in just a few button clicks. Do you have a favorite caching plugin? Maybe you have some great tips to share? Let us know in the comments below!
Jack Kitterhing is a WordPress developer from England. His love of WordPress began at age 11 when he set up his first blog. After a stint as WPMU DEV’s Project and Quality Assurance Manager, he’s now a Software Developer at Themeco.