Create neatly looking ticket template
When you’re setting up an event, ticket design is often the last thing on your mind. After all, tickets are mostly functional — they let people in, that’s it. But take a step back and think about your audience. For many attendees, that ticket isn’t just a pass. It’s a small piece of your event they’ll hold onto — a keepsake that brings back memories long after the lights go out. So instead of settling for a dull, generic ticket, let’s create a custom ticket template and turn the ticket into something worth keeping.
Your ticket as a piece of art
A great event creates memories. A great ticket helps preserve them. Whether it’s tucked in a wallet or framed on a wall, a well-designed ticket carries emotional value. It becomes part of your event’s story.
Besides, there’s another reason to care about ticket design — people are willing to pay more for something beautiful. It might sound trivial, but visual presentation adds perceived value. A “Limited Edition” ticket with a thoughtful design can sell for more than a plain one. And, as some of us can personally confirm, it might even end up framed and proudly displayed.
The technical side
Let’s get practical.
If you’re already serious about your event, you probably have a visual identity — a logo, a color palette, maybe even a moodboard or poster style. That’s a great start. Ask your designer to prepare a background image that captures the event’s spirit. Don’t be afraid to experiment — a few creative variations can give you options later on.
This image will be the foundation of your ticket design.
Working with Tickera’s ticket template builder
At first glance, Tickera’s ticket template builder looks simple — but don’t let that fool you. It’s a capable tool once you know its rhythm.
Start by choosing a format and orientation (A4, A5, Letter, etc.). If you need a custom size, you can use our Custom Ticket Template Size add-on to set any dimensions you like.
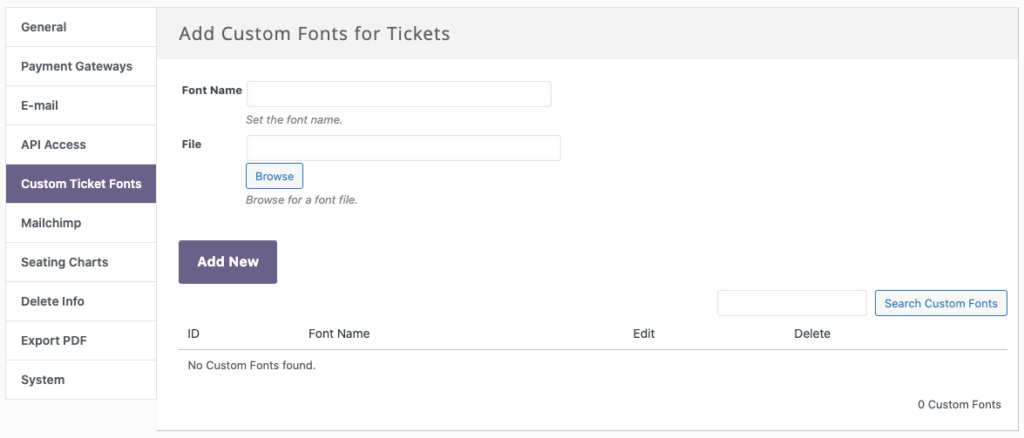
Next, choose your font. Ideally, you’ll use the same typeface as your brand or event. With the Custom Ticket Template Fonts add-on you can upload any .ttf font and use it directly in your design.

Keep it clean – less is more
When adding information to the ticket, focus on clarity. The best-looking tickets keep only the essentials — attendee name, ticket code, QR code, and barcode. These elements are dynamic, meaning they change for every buyer.
Resist the temptation to cram in every event detail. The fewer distractions you add, the better your design will breathe. Drag and drop these dynamic fields in the template builder, adjust their font, color, and position — and that’s your core layout done.
For a step-by-step guide, check the documentation here. And if you need to display some information on the ticket that does not have template element right out of the box, check our solutions archive that contains plenty of custom ticket template elements.
Make a test order
Before polishing the design, make sure everything aligns perfectly.
Save your template and assign it to a ticket type. Then, place a test order — use a 100% discount code so you don’t have to pay. Once completed, go to Attendees & Tickets, find your ticket, and click Download.
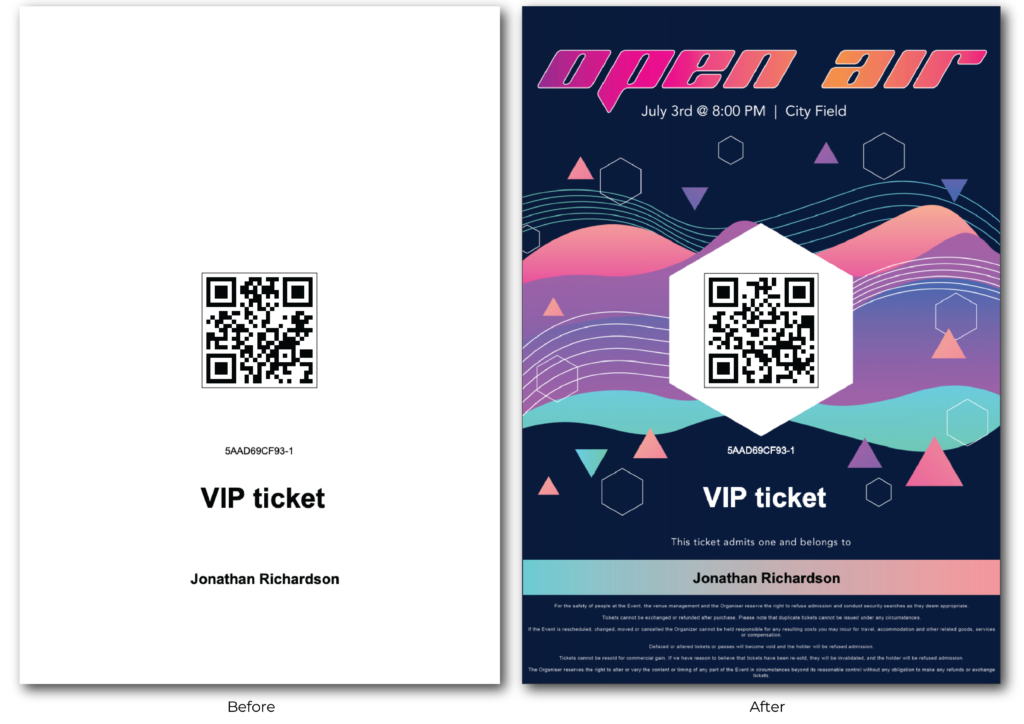
This downloaded ticket is your blueprint for the next step.
Taking it further – from functional to beautiful
Here’s where the magic happens. Open your test ticket in a design app like Adobe Illustrator, Photoshop, or any tool that supports PDFs and layers. Make sure the file size matches your ticket format (A4, A5, Letter, etc.).
Now create a new layer above the imported ticket. Use your designer’s background image and build your full design around the existing text fields. You can add static details like event name, venue, or date directly in the design layer — it gives you much more freedom than Tickera’s layout controls.

Once it’s perfect, remove the base ticket layer and export the new design as a .png at around 150 dpi.
Bringing your design back into Tickera
Head back to your ticket template editor in Tickera, open the same template, and set your new .png as the background image.
Voilà — you have managed to successfully create a custom ticket template and Tickera’s dynamic data now blend seamlessly into one professional ticket.
A few important things to keep in mind
Before you go wild with design, remember: scannability beats style.
Your ticket’s most critical elements are the QR code and barcode. If they can’t be scanned at the door, your event staff will have a very bad evening.
Keep both codes black on white, avoid placing them over busy textures, and make sure they’re in a flat, unfolded section of the ticket. QR codes are flexible, but barcodes can be picky — especially EAN13, which only accepts numeric 13-digit values.
Also, design changes often go hand-in-hand with event updates, so if you’re planning tweaks to existing events, you might read our guide on editing events without breaking everything.
Monetize your design
Now that your ticket looks amazing, why not make it part of your business model?
You can create two ticket types:
- A standard ticket, plain and simple.
- A limited edition ticket, featuring your premium design and a slightly higher price.
This adds perceived value and gives collectors a reason to pay extra. If you have multiple designs, you can assign a unique template to each ticket type — it even helps staff visually identify them at check-in.
Wrapping up
A ticket doesn’t have to be just a barcode with text. With Tickera’s template builder, you can create designs that match your event’s personality — and your professionalism.
Whether you want a clean minimalist pass or a collectible masterpiece, the process is straightforward: design, test, refine, and make it yours.
And when your attendees keep that ticket for years, framed on a wall or tucked in a drawer, you’ll know it was worth the effort.