Since WordPress 5.0, Gutenberg has been the default editor. Before that, WordPress used the classic editor. A 2017 user survey showed it was time for a new way to create content. The launch of Gutenberg brought mixed reactions at first - especially from developers. Over time, both users and developers adopted it as the standard.
How Tickera fits into this?
Tickera long relied on its shortcode builder. Many shortcodes had several arguments and powered most Tickera content. In 2018, with Tickera 3.9.2.9, we introduced Tickera specific Gutenberg blocks. These blocks mirror our shortcodes but are easier to use. Instead of pasting a long shortcode, you add a block and set attributes in the block editor.
What about events?
In Tickera, an event has two roles:
- Functional: events sit at the core of the system. Everything starts there.
- Presentational: each event can also serve as its own public event page.
We kept adding functional features over the years. The presentation, however, stayed tied to the classic editor and your theme’s styling. That limited layout choices for many users.
Modern WordPress users want more control. They want to design event pages without custom templates or theme edits.
Yes, you can still build custom templates in code. You can also design event pages with Elementor. But Gutenberg kept growing and became a mature editor. So we made it official: Tickera events now use Gutenberg.
The new way of handling event pages
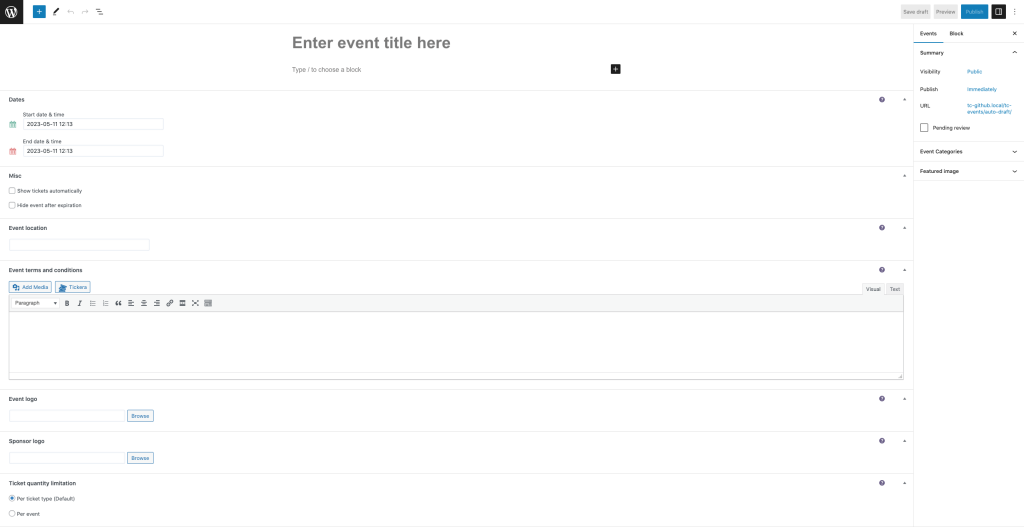
Starting with Tickera 3.5.1.2, the event page content is handled by Gutenberg. It works like any other post or page:
- Click + to add a block.
- Pick a block and edit its settings.
- Publish.
Want to learn Gutenberg basics? Check the official documentation.
At the same time, we preserved the functional options you rely on: start date and time, location, event logo, and more. Each of these also exists as a Gutenberg block. You can place them on the event page - or anywhere else on your site.
The Show tickets automatically option is still there too. When enabled, it displays a table of all tickets linked to the event.

Prefer the classic editor? You have options
Gutenberg isn’t for everyone, and that’s fine. Many Tickera users prefer the classic editor workflow. If that’s you, install the Classic Editor plugin and set it as the default. Your event editing experience will work the way you expect.
There’s also a hybrid route. Some users want Gutenberg for posts and pages, but the classic editor for events. You can do that as well:
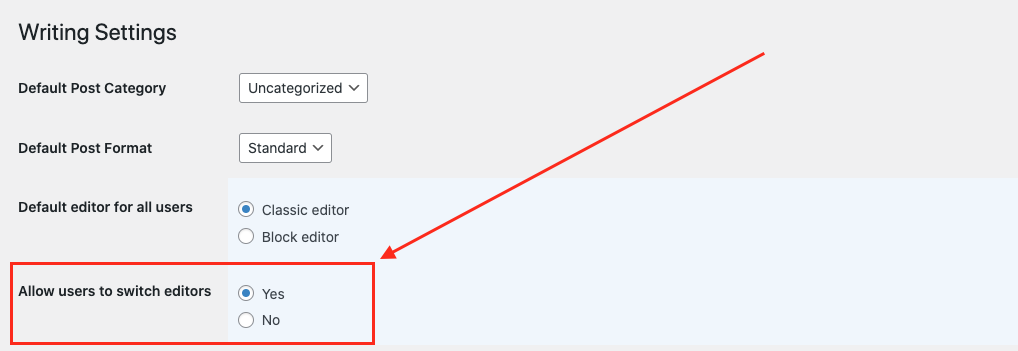
- Install Classic Editor.
- Open its settings.
- Set Allow users to switch editors to Yes.
Now you can choose the editor per item—including Tickera events.

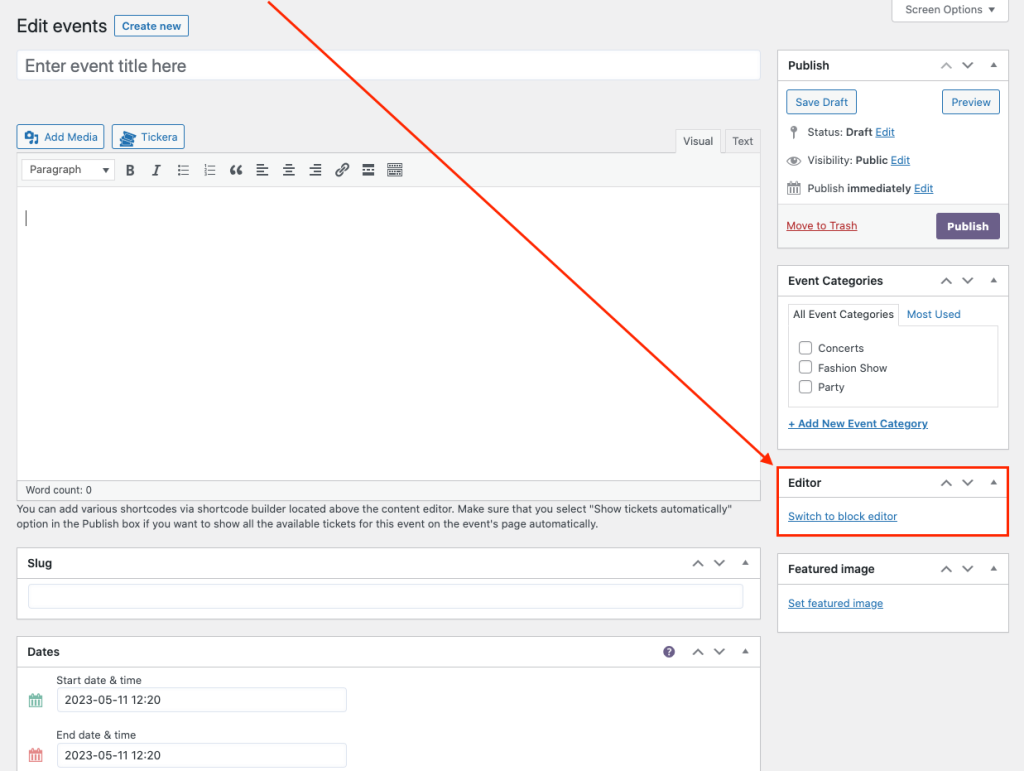
When this option is enabled, you’ll see an extra meta box on the right side while editing an event. Use it to switch editors. If you’re in the classic editor and want Gutenberg, choose it here.

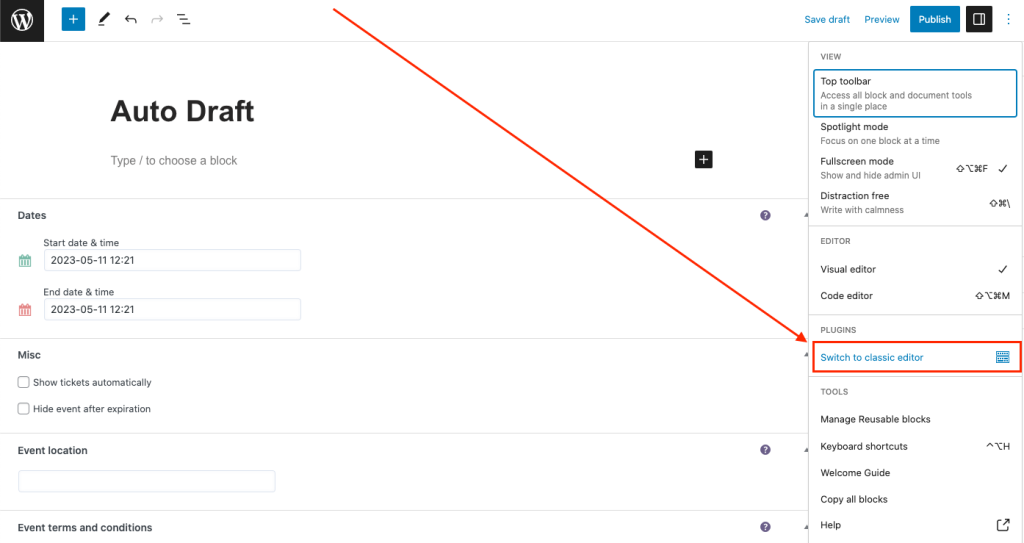
If you’re already in Gutenberg and want to switch to the classic editor, you can do it as displayed in the screenshot below.

What changed and why it’s better
- Design freedom: build event pages with blocks, not code.
- Reusable pieces: date, location, logo, and tickets are blocks you can place anywhere.
- Same reliability: all core event options still work as before.
Gutenberg gives you flexibility. You keep control.