Creating a Sidebar That Scrolls With You
Sidebars. A useful piece of any design, allowing you to display relevant information to your visitors without taking away from your main content. Sometimes you may want a sidebar to be sticky and scroll with the visitor. This sort of functionality is perfect for eCommerce shops that want to always display the cart in the sidebar, blogs that always want to show share buttons and much more. But how do you go about creating such a sidebar? Find out in this article.
Getting Started
It should be known there are multiple ways you can create a sticky sidebar. We'll explore them all in this article, and the primary methods are:
CSS
You can create a sticky sidebar with pure CSS. One of the most lightweight solutions. Though also one of the more tricky solutions as you'll need to get the offset's correct and make sure the sidebar doesn't scroll under your content (such as your header and footer containers).
jQuery or JavaScript
You could use jQuery or plain JavaScript to create a sticky sidebar with a mixture of CSS. One of the best solutions, though not over simple for a non-developer. There are plenty of solutions though on websites like StackExchange, but I'd always recommend you try and understand any code before using it. By using jQuery or plain JavaScript, you'll be able to calculate offsets and fix the sidebar based on scroll position and much more. This gives you greater control than using plain CSS.
Plugins
There are multiple different plugins on the official WordPress.org plugins repository and premium plugins available on CodeCanyon that can provide Sticky Sidebar functionality that scrolls with you. Some of these plugins offer more functionality than others, while most just require you to enter the CSS ID or class. Others require more configuration which we'll cover further on in this article.
Themes
There are themes that offer sticky sidebar options out the box within their control panels. This is often the simplest method next to going with a plugin. Usually, all it needs is an option checking in the themes control panel. Not all themes offer sticky sidebars so make sure you ask before buying a premium theme. But even if your perfect theme doesn't have a sticky sidebar option that scrolls with you. You can always add it using one of the above methods.
The CSS Way
To go with the CSS method you should be at least familiar with inspecting content to find CSS class names and ID's. If you aren't, you can certainly learn, and it isn't over complicated try and follow on. For the purpose of this, we'll be using Chrome Developer Tools.
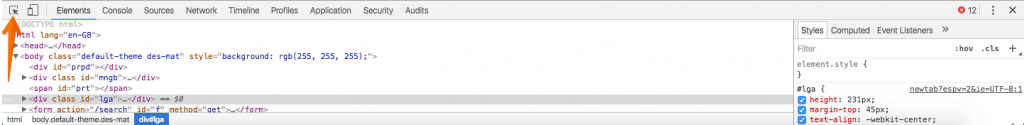
Left click and then click inspect to open the developer tools. You'll see different code depending on the exact theme you're using. But first, you want to click on the icon at the top left which allows you to select an element on a page to inspect it.

Now go ahead and click anywhere in your sidebar, you're looking for the ID of the sidebar, depending on your theme it may be an ID or a class. If your sidebar ID is main-sidebar we could then use some CSS like this:
#main-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}If instead your theme uses a class you'd use something like this:
.main-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}But what exactly does that do? Let's go through it piece by piece.
Position -webkit-sticky; this is required for Safari internet browsers. Position: sticky; sets the sidebar to sticky for other browsers such as Chrome and Firefox. Top is the offset from the top of the screen when the sidebar enters it's sticky state. If you want 15 pixels of space between your header and the sticky sidebar you'd use top: 15px;
The sticky position never used to work in Chrome, but it's recently been added and works perfectly. Sticky positioning works in Chrome, Firefox, and Safari. It doesn't work in Internet Explorer or Opera. You'd have to make the call if internet explorer compatibility is important to your site.
The jQuery Way
You could use a jQuery plugin such as StickyJS which would be one of the simplest methods, simply download the plugin, add the custom script to a child theme and enqueue the script in a child theme. Or just use a jQuery snippet to simply calculate the offset and change the sidebar position. Personally, I'd recommend going with the pure CSS way which is lighter and won't annoy the visitor with effects as they scroll.
The Plugin Way
There are multiple different plugins you could use to achieve this type of functionality, one of my favorites is actually for fixing widgets: this plugin allows you to fix individual widgets in your sidebar, rather than fixing the whole sidebar to a certain position, allowing greater control and flexibility.
If you'd rather make your whole sidebar sticky, there's a fantastic plugin over on CodeCanyon named Theia Sticky Sidebar for WordPress. It works perfectly out the box with most themes and is a simple plug and play type system. It couldn't be easier.
The Theme Way
Out the box most themes don't include sticky sidebar functionality, but there are over 200 premium WordPress themes over on ThemeForest that do (list can be found here). But fret not, any theme premium or free can have sticky sidebar functionality added by using a plugin or one of the other methods above.
I'd always recommend not purposely purchasing a theme because it has sticky sidebar functionality. As it's so easy to add yourself, it's not something that should come into a purchasing decision. Rather focus on speed, security, code quality, design quality. Functionality that can be added via plugins and other methods should always come last.
Conclusion
Creating a sidebar that scrolls with you is surprisingly simple. Using pure CSS is one of the best, lightest and easiest ways you can create a sticky sidebar but if that doesn't suit you one of the other methods will work perfectly. Have you ever created a sticky sidebar for your website? Maybe you know a fantastic solution for creating a sticky sidebar? Let us know in the comments below.
Jack Kitterhing is a WordPress developer from England. His love of WordPress began at age 11 when he set up his first blog. After a stint as WPMU DEV’s Project and Quality Assurance Manager, he’s now a Software Developer at Themeco.