Improving Your Events Website’s Load Time Through Caching
Introduction
Website speed is a bugbear of every website owner and every website user. For the user, a slow site provides a frustrating experience, and for the website owner, a slow site can lead to lost sales, less traffic, and an overall poor placing in Google search.
In this guide, I'll show you how you can speed up your Tickera based website in five easy steps for free.
All you need is a website, an hour or so, and in no time at all, your website will be running like a cheetah.
Ready to get started?
Step 1: Measure before you start
Find out exactly how quick your website is before you start trying to improve the speed. You want to get multiple benchmarks to compare against.
Luckily there's a range of tools that give both suggestions on improvements you can implement to make your website faster along with set scores that make it easier to evaluate at a glance exactly how your website is performing.
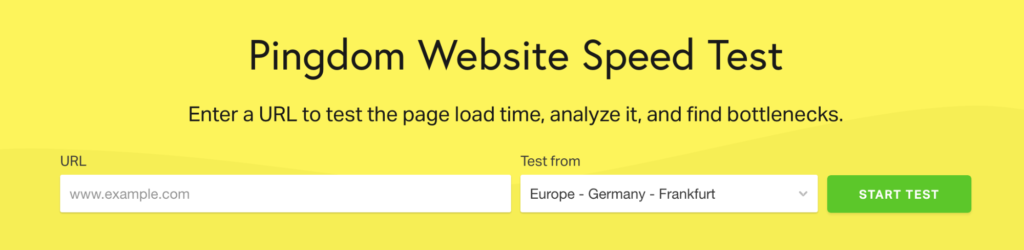
Some of the most popular tools for testing website speed are tools.pingdom.com and page speed insights by Google.
What's always important to remember when using such tools and measuring your website speed is that the number out of 100 the website gives you isn't essential. What is import is the speed.
I've seen websites that have a score of 100 but take 5 seconds to load and websites that score 37 and take less than a second to load. All the score signifies is that your website has implemented the recommendations provided by the website speed tools.
Step 2: Measuring correctly
There's so much to consider when testing a website. The goal here, though, is to speed your website up in an hour. Here's how to measure;
Know your audience
Are you holding a local event in London? Chances are your website visitors will be from the United Kingdom. That means you don't want to be testing your website speed on servers from American as it's completely irrelevant.
Pingdom gives you the option of selecting the server location from where the test is run from;
Pick a location that is as close to your visitors as possible. The further away, the more latency (lag) you'll have between your site and the server, and the less accurate the results will be for your use case.
Dynamic or non-dynamic?
A dynamic website is a website that has changed content regularly, often user registration, and some form of the payment method or live ticket count. Most event websites are dynamic.
The fact of the matter is that most dynamic sites will always be slower than non-dynamic websites. A non-dynamic website can more aggressively cache content as it doesn't have to worry if the information it's displaying is accurate (as the content doesn't change).
Requests, requests, requests
Requests, one of the most critical aspects of an accurate test. The number of requests that make up a website directly affects the loading time, the more the browser has to deal with, usually the slower the site.
This is why it's best to do things like combine CSS files, but don't worry we'll get to that later on. For now, note the number of requests your site performs when requested.
TTFB (Time to first byte)
Critical to your website loading time is the time to the first byte. A slow time to the first byte is going to mean that any caching efforts on the page are a waste.
But just what is a good time to first byte? Under 200 milliseconds, great! That's perfect. 300-500 is the range a lot of people find themselves in. Anything over 500 and generally you have a problem.
While specific caching methods can dramatically improve your TTFB, often, the sites with slow TTFB need to improve things on the server-side. Unless you have direct access to the server, this usually involves moving hosting companies. At Tickera, we always recommend Digital Ocean.
Now you know how to measure, let's explore what to do once you have the results.
Step 3: Improving your event website speed for free!
You're going to want to use a caching plugin, that part is clear, and yet if you stumble into any of the WordPress Facebook groups or onto the WordPress.org repository, you'll notice a range of caching plugins. Confusing?
For this tutorial, I'm going to show you how to configure your site with WP Fastest Cache. Why? Because it is;
- Free
- Has everything you need out the box
- Is well supported and maintained often
- Delivers great results!
You don't have to use this plugin, but it's what I'd personally recommend. If you want something with a bit more of a friendly interface and don't mind paying, then WP-Rocket is a great choice.
Before we move to the next step, go ahead and install WP Fastest Cache on your website, but don't touch the settings just yet.
Step 4: Setting up WP Fastest Cache - Improving your speed!
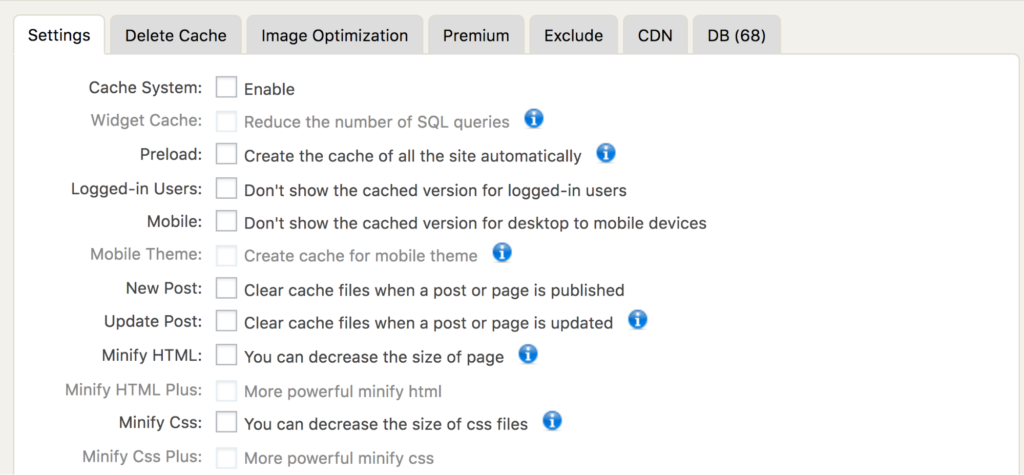
Now you have the plugin installed; you'll see a new WordPress admin menu item called "WP Fastest Cache." Go ahead and click that and you'll see the main settings screen like this;
Yes, very 1990's. However, it's the functionality that counts and not the interface.
Here's what you need to do and why.
- Enable the cache system. Without this, the plugin isn't doing anything.
- Enable preload. What's preload? It creates the site's cache automatically rather than waiting for a front-end visit to a page and then creating the cache.
- Enable Minify HTML. This removes any white space from HTML files and deletes any inline code comments.
- Enable minify CSS. This does the same as minify HTML but for your CSS files on the website.
- Enable Gzip compression. This compresses your website files and servers them as compressed files, leading to smaller file sizes being requested, thus speeding up your site.
- Enable browser caching. Browser caching caches your site's standard files in the user's browser so that when they revisit your site, their browser doesn't have to re-download the assets from your website.
Once you've done the above, go ahead and click "Submit" at the bottom of the page.
Now again, in the WP Fastest Cache admin, click on the "Exclude" button. What we need to do is exclude your dynamic Tickera pages from being cached (e.g., the cart, etc.).
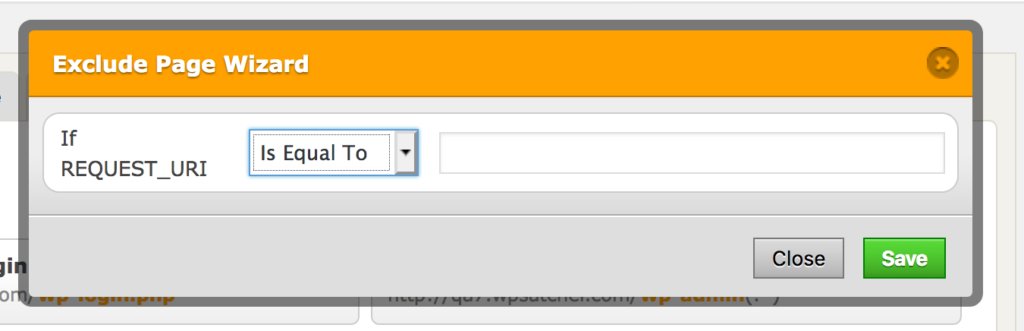
You should see something like this:
Here in the first dropdown, select "Is Equal To," and then in the second box, enter the full URL of the page you want to exclude from caching and click "Save."
Do this as many times as you need. At minimum, you'll want to exclude the following pages from caching on your events website.
- Cart or any other page where [tc_cart] shortcode is used
- Payment or any other page where [tc_payment] shortcode is used
- Payment Confirmation or any other page where [tc_order_confirmation] shortcode is used
- Order Details or any other page where [tc_order_details] shortcode is used
- IPN (if physical page is used) or any other page where [tc_ipn] shortcode is used
- Process Payment (if physical page is used) or any other page where [tc_process_payment] shortcode is used
- Other pages where the event/ticket type shortcodes are used
- And API page - site.com/tc-api/*
With these pages excluded, your events website should be faster than ever and safe from caching misconfigurations!
Also, make sure you read our documentation on how to set up a caching plugin with Tickera.
Step 5: Advanced options
If you go back to the main WP Fastest Cache settings, you'll see there's a couple of options we haven't enabled in the free plugin.
Specifically, combine CSS and combine JS. Combining these files is for the more advanced user or the website owner that doesn't mind tinkering with some trial and error.
Combining your CSS and JS files can dramatically reduce the number of requests your website makes.
It can, however, also result in Javascript errors on the front-end of your site and features not working or styling, not loading along with a multitude of issues.
If you have the time and patience for some trial and error, I'd recommend giving it a try. You can exclude any files that break when they are included by combining in the Exclude tab where you excluded your Tickera pages.
Just make sure you set aside a few hours to play around first, and don't panic if your site breaks. Also, remember to clear your cache to see any changes.
Wrapping up
By now, your website is blazing fast, and you are happy as a website owner with more attendees for your event. And your event attendees are more satisfied as they don't have to deal with a slow website to RSVP.
Caching makes all the difference to the end-user experience and isn't as daunting as it first seems.
Have you run into caching issues before? Perhaps you have a favorite caching plugin? Let us know in the comments below!
Jack Kitterhing is a WordPress developer from England. His love of WordPress began at age 11 when he set up his first blog. After a stint as WPMU DEV’s Project and Quality Assurance Manager, he’s now a Software Developer at Themeco.